مقایسه معماری های MVVM و MVI در اندروید– ترولرن

“ما را در اینستاگرام دنبال کنید”
در این مقاله از سری مقالات برنامه نویسی اندروید اومدیم در مورد مقایسه معماری های MVVM و MVI ،صحبت کنیم. پس با سایت ترولرن همراه باش.
“قبل از شروع مقاله، بگم که بعد از مطالعه این مطلب، از آموزش پروژه محور برنامه نویسی اندروید سایتمون یعنی دوره ژنرال اندروید غافل نشید.”
مقایسه معماری های MVVM و MVI در اندروید
توسعه برنامههای اندروید نیازمند انتخاب یک معماری موثر و مناسب است. دو مدل شناخته شده در این زمینه MVVM (Model-View-ViewModel) و MVI (Model-View-Intent) هستند. در ادامه، به مقایسه این دو مدل معماری خواهیم پرداخت.
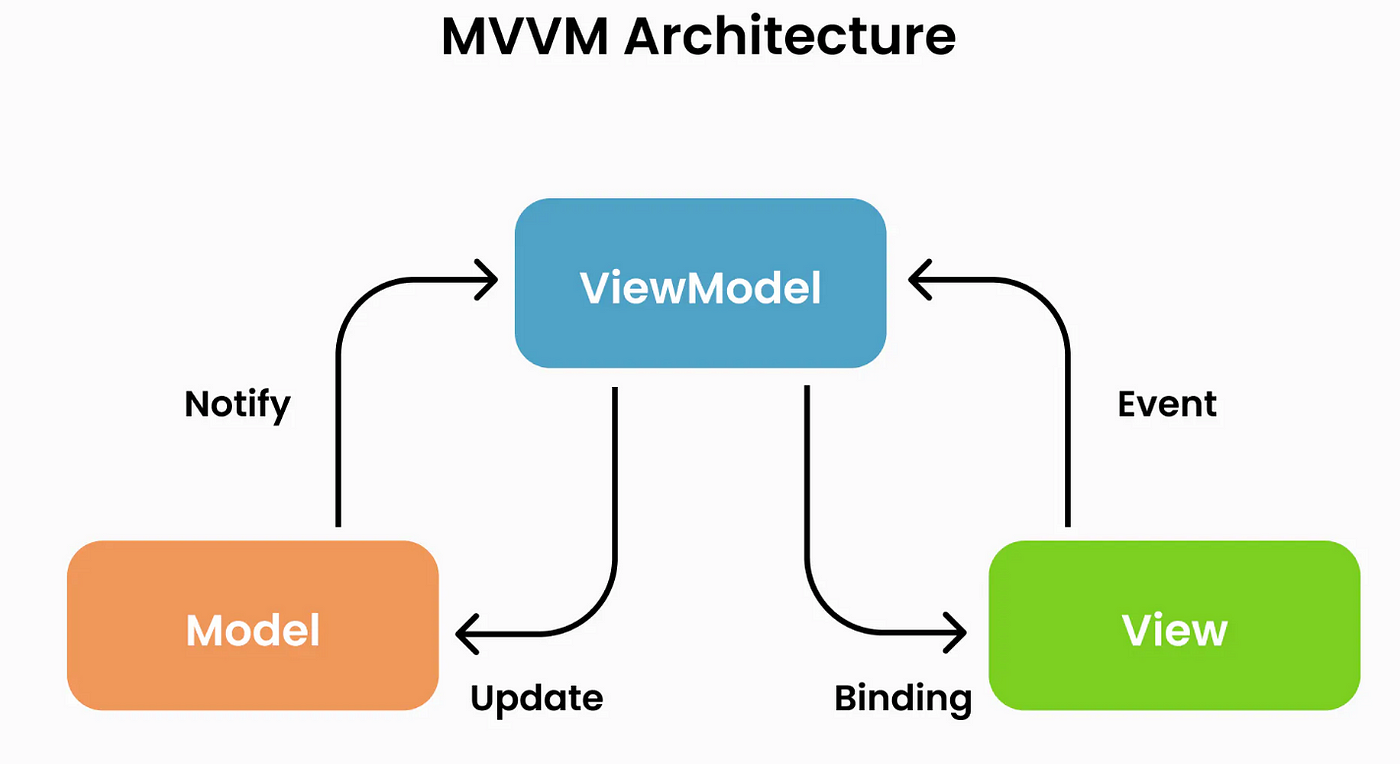
MVVM (Model-View-ViewModel)
-
Model (مدل):
MVVM، مسئولیت نگهداری دادهها و انجام عملیات مربوط به داده را به Model اختصاص میدهد. این کلاس نیز وضعیت برنامه را نگه داری میکند.
-
View (نما):
نما در MVVM نمایش اطلاعات به کاربر و دریافت ورودیها را بر عهده دارد. این بخش بیشترین وظایف گرافیکی و نمایشی را انجام میدهد.
-
ViewModel (مدل-نما):
ViewModel به عنوان میانجی بین Model و View عمل میکند. این کلاس مسئول اعلان تغییرات در دادهها به View است و از مکانیزمهایی مانند LiveData یا RxJava برای اطلاع از تغییرات استفاده میکند.
-
Binding (پیوند):
MVVM از Data Binding یا مکانیزمهای مشابه برای پیوند مستقیم دادهها بین Model و View استفاده میکند.
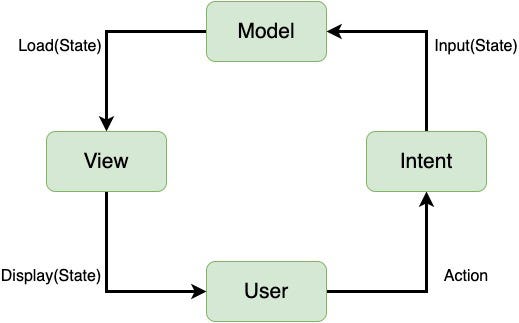
MVI (Model-View-Intent)
-
Model (مدل):
مدل در MVI مشابه MVVM عمل میکند اما با تأکید بر یکپارچگی بیشتر و مدیریت یکپارچهتر وضعیت برنامه.
-
View (نما):
View در MVI تنها وظیفه نمایش و دریافت ورودیها را دارد و اطلاعات جاری را از Model درخواست میدهد.
-
Intent (اراده):
Intent نمایانگر اقدامات کاربر است که به Model ارسال میشود. این اقدامات از طریق Intent به Model ارسال شده و سپس وضعیت بهروزرسانی میشود.
-
Unidirectional Data Flow (جریان داده یکسو):
MVI با تأکید بر جریان داده یکسو و یکپارچگی، مدیریت وضعیت را سادهتر میکند و داده از Model به View وارد شده و اطلاعات از View به Model نمیرود.
مقایسه
-
پیچیدگی
MVVM ممکن است پیچیدگی بیشتری داشته باشد به دلیل وجود دومینهایی مانند ViewModel و Binding. MVI با تاکید بر یکپارچگی بیشتر ممکن است سادهتر باشد.
-
مدیریت وضعیت
MVVM معمولاً از LiveData یا RxJava برای مدیریت وضعیت استفاده میکند. MVI با تأکید بر جریان داده یکسو و یکپارچگی، مدیریت وضعیت را سادهتر میکند.
-
تستپذیری
MVI به دلیل ساختار یکپارچهتر و جریان داده یکسو، تستپذیری بهتری دارد. MVVM نیز تستپذیر است اما ممکن است به دلیل پیچیدگی بیشتر، نیاز به تلاش بیشتری داشته باشد.
مثال برای معماری MVVM (Model-View-ViewModel) با زبان کاتلین
در MVVM، بیایید یک نمونه ساده از یک لیست محصول با استفاده از Android ViewModel و LiveData ایجاد کنیم.
Model:
data class Product(val id: Int, val name: String, val price: Double)
ViewModel:
class ProductViewModel : ViewModel() {
private val _products = MutableLiveData<List<Product>>()
val products: LiveData<List<Product>> get() = _products
init {
// در اینجا ممکن است اطلاعات از یک منبع داده خارجی گرفته شود
loadProducts()
}
private fun loadProducts() {
// شبیهسازی دریافت اطلاعات از یک منبع داده خارجی
val productList = listOf(
Product(1, "محصول 1", 29.99),
Product(2, "محصول 2", 39.99),
Product(3, "محصول 3", 49.99)
)
_products.value = productList
}
}
View:
class ProductActivity : AppCompatActivity() {
private lateinit var productViewModel: ProductViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_product)
productViewModel = ViewModelProvider(this).get(ProductViewModel::class.java)
val productAdapter = ProductAdapter()
val recyclerView: RecyclerView = findViewById(R.id.recycler_view)
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.adapter = productAdapter
productViewModel.products.observe(this, Observer {
productAdapter.submitList(it)
})
}
}
مثال برای معماری MVI (Model-View-Intent) با زبان کاتلین
حالا به عنوان یک مثال از MVI، یک سناریو ساده مثل افزودن محصول به سبد خرید را بررسی میکنیم.
Model:
data class ShoppingCart(val products: MutableList<Product> = mutableListOf())
View:
class ShoppingCartActivity : AppCompatActivity() {
private lateinit var viewModel: ShoppingCartViewModel
private val productAdapter = ProductAdapter()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_shopping_cart)
viewModel = ViewModelProvider(this).get(ShoppingCartViewModel::class.java)
val recyclerView: RecyclerView = findViewById(R.id.recycler_view)
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.adapter = productAdapter
viewModel.state.observe(this, Observer { state ->
productAdapter.submitList(state.products)
})
val addButton: Button = findViewById(R.id.add_button)
addButton.setOnClickListener {
viewModel.processIntent(ShoppingCartIntent.AddProduct(Product(4, "محصول 4", 59.99)))
}
}
}
Intent:
sealed class ShoppingCartIntent {
data class AddProduct(val product: Product) : ShoppingCartIntent()
}
ViewModel:
class ShoppingCartViewModel : ViewModel() {
private val _state = MutableLiveData<ShoppingCart>()
val state: LiveData<ShoppingCart> get() = _state
init {
_state.value = ShoppingCart()
}
fun processIntent(intent: ShoppingCartIntent) {
when (intent) {
is ShoppingCartIntent.AddProduct -> addProduct(intent.product)
}
}
private fun addProduct(product: Product) {
val currentState = _state.value ?: return
val updatedProducts = currentState.products.toMutableList().apply { add(product) }
_state.value = currentState.copy(products = updatedProducts)
}
}
در این مثال، MVVM برای نمایش یک لیست محصولات استفاده شده است، در حالی که MVI برای مدیریت وضعیت یک سبد خرید و افزودن محصول به آن استفاده شده است. هرکدام از معماریها دارای الگوها و استفادههای خاص به نیازهای پروژه میپردازند.
نتیجهگیری
انتخاب بین MVVM و MVI بستگی به نیازها و ترجیحات پروژه دارد. MVVM با ابزارهایی مانند Data Binding ارتباط بین View و ViewModel را سهلتر میکند، درحالیکه MVI با تاکید بر یکپارچگی و جریان داده یکسو، مدیریت وضعیت را سادهتر میکند. هر دو مدل معماری مزایا و معایب خود را دارند و انتخاب بین آنها نیازمند توجه به جزئیات پروژه و تجربه توسعهدهنده است.
و همچنین ممنون میشم از طریق ستارههای این پایین به این مقاله امتیاز بدی و اگه هر سوالی داشتی توی قسمت دیدگاه بپرس و قطعا بهت پاسخ میدیم.








دیدگاهتان را بنویسید