آموزش معماری MVI در اندروید – ترولرن

“ما را در اینستاگرام دنبال کنید”
در این مقاله از سری مقالات برنامه نویسی اندروید اومدیم در مورد معماری MVI در اندروید، صحبت کنیم. پس با سایت ترولرن همراه باش.
“قبل از شروع مقاله، بگم که بعد از مطالعه این مطلب، از آموزش پروژه محور برنامه نویسی اندروید سایتمون یعنی دوره ژنرال اندروید غافل نشید.”
معماری MVI در اندروید
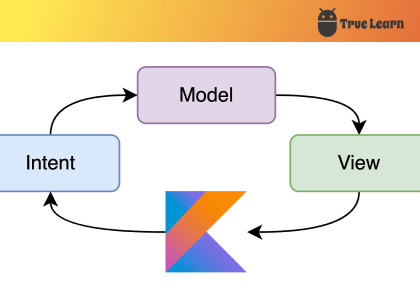
معماری MVI در اندروید یا “Model-View-Intent” یک الگوی معماری است که برای توسعه برنامههای اندروید استفاده میشود. این الگو بر پایه الگوی MVVM (Model-View-ViewModel) استوار است و برخی تغییرات و بهبودهایی را در آن ایجاد میکند.
در معماری MVI، ارتباط بین مولفهها به صورت یکطرفه است، به این معنی که تنها رخدادها (Intent) از View به Model ارسال میشوند و هیچ ارتباط مستقیمی بین View و Model وجود ندارد. این الگو بر مفهوم “یک تکه داده منبع” (Single Source of Truth) تاکید میکند که در آن Model مسئولیت نگهداری و بهروزرسانی دادهها را بر عهده دارد و View فقط نمایش دادهها را انجام میدهد.
مولفههای اصلی معماری MVI در اندروید عبارتند از:
-
Model
مسئولیت نگهداری و بهروزرسانی دادهها را دارد. در MVI، Model یک وضعیت (State) را نگهداری میکند که مشخص میکند وضعیت فعلی برنامه چگونه است. Model به طور منظم توسط رخدادها (Intent) از سمت View بهروزرسانی میشود.
-
View
مسئولیت نمایش دادهها به کاربر را دارد. View از Model خبر ندارد و تنها وضعیت جاری را نمایش میدهد. هنگامی که کاربر یک رخداد (Intent) را انجام میدهد، آن را به Model ارسال میکند.
-
Intent
رخدادهایی هستند که کاربر ایجاد میکند، مانند کلیک روی دکمه یا ورود اطلاعات به فرم. Intentها به Model ارسال میشوند تا Model بتواند وضعیت خود را بهروز کند.
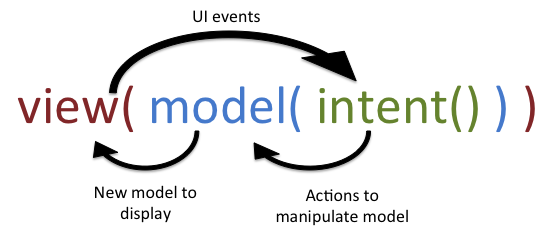
عملکرد اصلی MVI به این صورت است: کاربر یک رخداد (Intent) را به View ارسال میکند. View این رخداد را به Model ارسال میکند و Model وضعیت خود را بروزرسانی میکند. سپس Model تغییرات را به View اعلام میکند و View وضعیت جدید را نمایش میدهد. این فرآیند تکرار میشود هر بار که رخداد جدیدی رخ میدهد.
استفاده از معماری MVI در اندروید مزایایی مانند جدا بودن منطق برنامه از رابط کاربری، تست و عیب یابی آسانتر و قابلیت تغییر و بهبود بهتر را به همراه دارد. با این حال، معماری MVI بهبا این حال، معماری MVI به گونهای پیچیدهتر از الگوی MVVM است و برای پروژههای کوچک و ساده ممکن است زیاد مناسب نباشد. برای استفاده از معماری MVI، میتوانید از کتابخانهها و ابزارهای آماده موجود در جامعه توسعهدهندگان اندروید بهره ببرید.
به طور کلی، معماری MVI یک راه برای سازماندهی و مدیریت منطق برنامه و تعامل بین مولفههای مختلف آن است. با استفاده از این معماری، میتوانید برنامههای قابل توسعه، قابل تست و قابل نگهداری بسازید.
مثال برای معماری MVI در اندروید با کاتلین
برای یک مثال ساده، فرض کنید که شما یک برنامهی لیست وظایف ساده در اندروید میسازید. هدف شما این است که بتوانید وظایف را به لیست اضافه کنید و آنها را مشاهده کنید. در اینجا میتوانید نمونهای از پیادهسازی MVI برای این برنامه ببینید:
Model (State):
data class Task(val id: Int, val title: String) data class TaskListState(val tasks: List<Task>)
View:
class TaskListActivity : AppCompatActivity() {
private val viewModel: TaskListViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_task_list)
// بررسی رخداد کلیک بر روی دکمه افزودن وظیفه
addTaskButton.setOnClickListener {
val title = taskTitleEditText.text.toString()
viewModel.addTask(title)
}
}
// بهروزرسانی وضعیت View بر اساس Model
private fun render(state: TaskListState) {
// نمایش لیست وظایف
taskListView.adapter = TaskAdapter(state.tasks)
}
}
Intent:
sealed class TaskListIntent {
data class AddTask(val title: String) : TaskListIntent()
}
ViewModel:
class TaskListViewModel : ViewModel() {
private val _state = MutableLiveData<TaskListState>()
val state: LiveData<TaskListState> = _state
// بررسی و پردازش رخدادها
fun processIntent(intent: TaskListIntent) {
when (intent) {
is TaskListIntent.AddTask -> addTask(intent.title)
}
}
private fun addTask(title: String) {
val currentState = _state.value ?: TaskListState(emptyList())
val newTask = Task(currentState.tasks.size + 1, title)
val updatedTasks = currentState.tasks.toMutableList().apply { add(newTask) }
val newState = TaskListState(updatedTasks)
_state.value = newState
}
}
در این مثال، وقتی کاربر روی دکمه افزودن وظیفه کلیک میکند، Intent مربوطه به ViewModel ارسال میشود. در ViewModel، Intent پردازش میشود و وضعیت Model بهروزرسانی میشود. سپس View بهروزرسانی میشود و لیست وظایف نمایش داده میشود.
این یک مثال ساده از استفاده از معماری MVI در اندروید است. البته، در برنامههای واقعی معمولاً از کتابخانهها و الگوهای پیشرفتهتر برای پیادهسازی MVI استفاده میشود، اما این مثال کمک میکند تا مفهوم اصلی این معماری را درک کنید.
مثال برای معماری MVI در اندروید با jetpack compose
در اینجا مثالی از استفاده از معماری MVI با Jetpack Compose در اندروید را میتوانید ببینید:
Model (State):
data class Task(val id: Int, val title: String) data class TaskListState(val tasks: List<Task>)
View:
@Composable
fun TaskListScreen(viewModel: TaskListViewModel) {
val state by viewModel.state.collectAsState()
Column {
// نمایش لیست وظایف
LazyColumn {
items(state.tasks) { task ->
Text(task.title)
}
}
// دکمه افزودن وظیفه
Button(onClick = { /* افزودن وظیفه جدید */ }) {
Text("افزودن وظیفه")
}
}
}
Intent:
sealed class TaskListIntent {
data class AddTask(val title: String) : TaskListIntent()
}
ViewModel:
class TaskListViewModel : ViewModel() {
private val _state = MutableStateFlow<TaskListState>(TaskListState(emptyList()))
val state: StateFlow<TaskListState> = _state
// بررسی و پردازش رخدادها
fun processIntent(intent: TaskListIntent) {
when (intent) {
is TaskListIntent.AddTask -> addTask(intent.title)
}
}
private fun addTask(title: String) {
val currentState = _state.value
val newTask = Task(currentState.tasks.size + 1, title)
val updatedTasks = currentState.tasks + newTask
val newState = TaskListState(updatedTasks)
_state.value = newState
}
}
در این مثال با استفاده از Jetpack Compose، صفحه TaskList را پیادهسازی کردهایم. وضعیت View با استفاده از StateFlow و collectAsState دریافت میشود و در صفحه نمایش داده میشود. همچنین دکمه افزودن وظیفه هم به ViewModel متصل شده است.
این مثال نشان میدهد که چگونه میتوان معماری MVI را با استفاده از Jetpack Compose در اندروید پیادهسازی کرد. توجه داشته باشید که این یک مثال ساده است و در پروژههای بزرگتر و پیچیدهتر ممکن است از الگوها و کتابخانههای پیشرفتهتری برای پیادهسازی MVI استفاده شود.
حرف آخر
در نتیجه، مقاله حاضر به معماری MVI در اندروید پرداخت و با ارائه یک مثال ساده، مفاهیم اصلی این معماری را به خواننده معرفی کرد. MVI یک معماری متمرکز بر وضعیت است که با تقسیم بندی وظایف بین Model، View و Intent، جداسازی منطق برنامه را فراهم میکند. این معماری مزایایی از قبیل قابلیت تست و دیباگ آسان، قابلیت مقیاسپذیری و اطمینان از وضعیت برنامه را بهبود میبخشد. با استفاده از مثال ارائه شده، خواننده میتواند با مفهوم و عملکرد MVI در اندروید آشنا شده و از این الگو در پروژههای خود بهرهبرداری کند. با توجه به پیچیدگی برخی از پروژهها، ممکن است نیاز به استفاده از الگوها و کتابخانههای پیشرفتهتری برای پیادهسازی MVI وجود داشته باشد. اما این مقاله به خواننده ابزارها و مفاهیم ابتدایی را ارائه کرده است که میتواند اساسی برای درک و استفاده از MVI در پروژههای بزرگتر باشد.
و همچنین ممنون میشم از طریق ستارههای این پایین به این مقاله امتیاز بدی و اگه هر سوالی داشتی توی قسمت دیدگاه بپرس و قطعا بهت پاسخ میدیم.







دیدگاهتان را بنویسید